- 浏览: 579334 次
- 性别:

- 来自: 上海
-

最新评论
-
小猫咪201:
困惑了很久,终于找到答案了
一个常见的android内存泄露 问题 -
王雪龙:
pixels = dps * (density / 160). ...
关于Android的nodpi,xhdpi,hdpi,mdpi,ldpi -
Turr:
楼主给力,解决了我遇到的问题
解决ActivityGroup的sub Activity中spinner的WindowManager$BadTokenException的问题 -
boyuan2000cn:
你好,我转载了您的此篇博客,如果有版权问题,请告诉我,谢谢!转 ...
关于Android的nodpi,xhdpi,hdpi,mdpi,ldpi -
twlkyao:
请教您个问题,如何将drawable对象转换为id类型?
Android中Bitmap, Drawable, Byte,ID之间的转化






















相关推荐
面向青年群体的智能卧室系统客户端交互设计.pdf
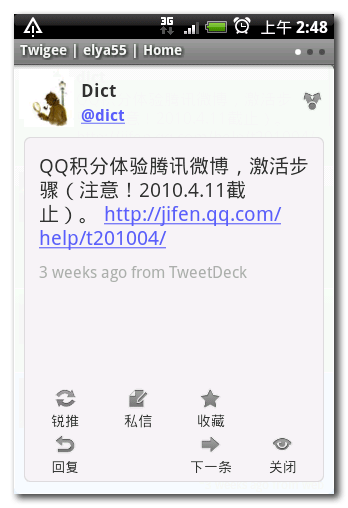
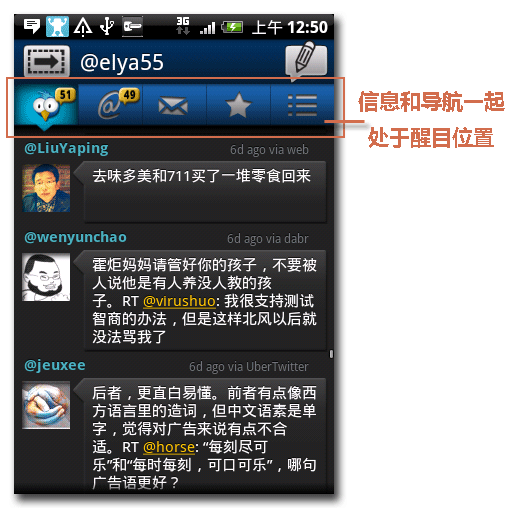
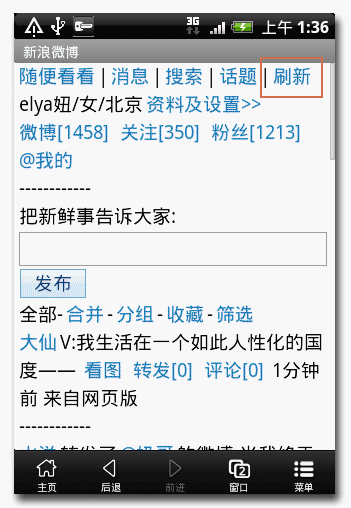
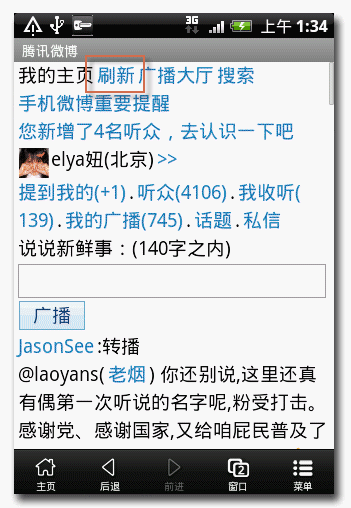
Android手机客户端交互特性介绍一前言二客户端安装三客户端启动四CS模式和BS模式五客户端导航设计六非触摸屏页面和元素操作设计七设计流程和设计分工八谈谈快捷键九手机上的信息展示方式十机型覆盖的一些知识前言...
要在Android手机客户端与pc服务器交互,需要满足下面几种条件:跨平台、传输数据格式标准、交互方便。 为了与服务器通讯其实无非就两种协议HTTP和TCP,TCP的学习Socket,HTTP的话熟悉一下HTTP协议和相关Java API。而...
淘宝UED现身说法,关于手机客户端交互适配的设计。优秀的交互设计更能吸引使用者,获得更多的青睐。
讲述手机产品交互设计原则,手机页面的布局风格,适合手机UI设计和手机开发人员做资料参考
面向室内生态环境健康的智能家居产品客户端交互设计.pdf
android 服务端与客户端交互的例子,采用json数据格式,utf-8编码进行数据传输,例子可以直接运行,有源码
窗口服务器客户端交互,客户端可以向服务器发消息,服务器可以向客户端发消息
使用Java编写的服务器端与客户端交互小程序。代码简单易懂,具体内容请看我的博客:
电话客户端交互适配设计之——我见.pdf
在设计e指通客户端和wap2.0页面时,积累些手机交互设计经验,不断总结,理清设计思路。以下设计总结出手机交互设计原则,仅供参照。屏幕手机屏幕尺寸分为物理尺寸和显示分辨率。物理尺寸是按英寸对角线计算。显示...
Android服务端和客户端交互源码,初学者必看
web和客户端交互 web和硬件的交互 html和客户端交互 springboot java
讲解netty的服务器和客户端交互的过程,里面有详细注释,适合初学netty者!!!!!!!!!!!!!!!!
视频直播社交产品原型源文件,主播产品客户端交互详细原型,直播产品原型,社交产品原型,主播产品原型,播客产品原型,安卓客户端产品原型,IOS产品原型,小程序产品原型 社交,直播,语音产品原型 视频直播社交...